















Dog Cat Licking Pads Suction Cup Type Non Slip Slow Feeder Reduce Dog Boredom Anxiety Suitable Bathing Silicone Pet Supplies
Product name: wall mounted suction cup jogging tray
Product Specifications:1pcs、2pcs
Product Size:18*18*1.5cm
Product material: silicone
Applicable objects: cat and dog universal
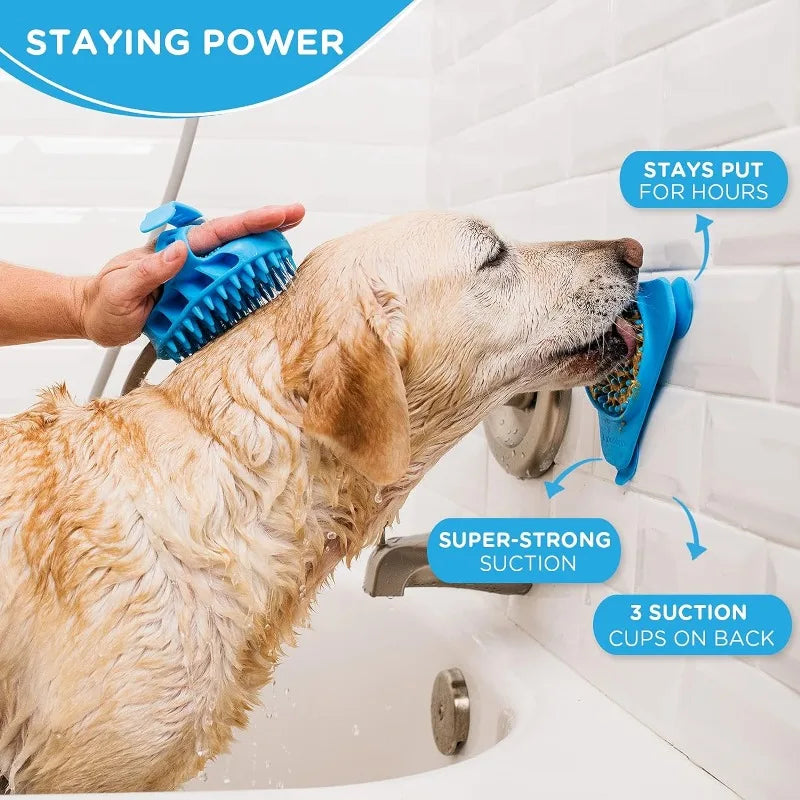
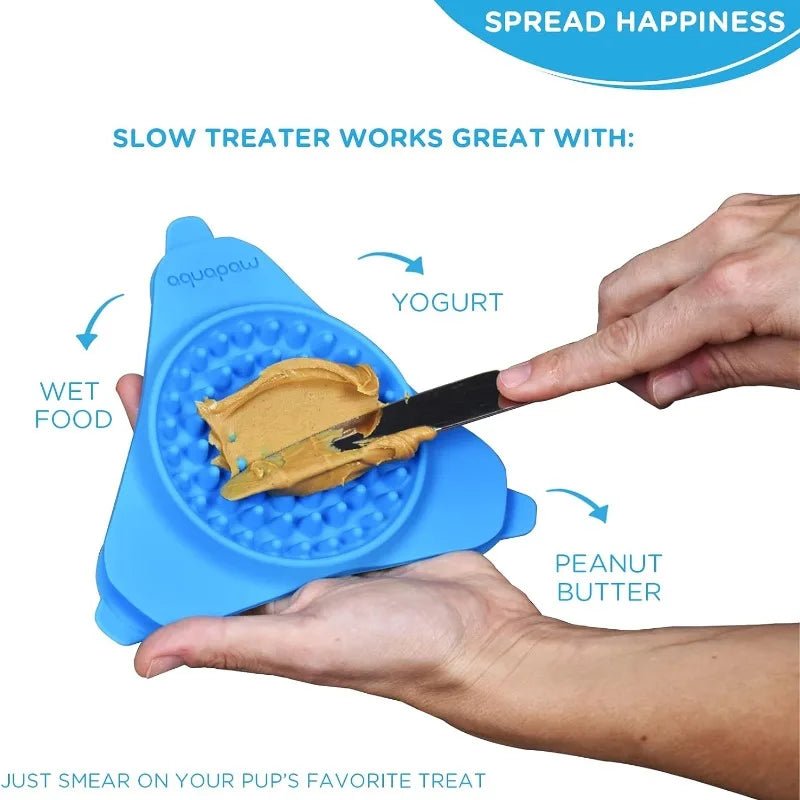
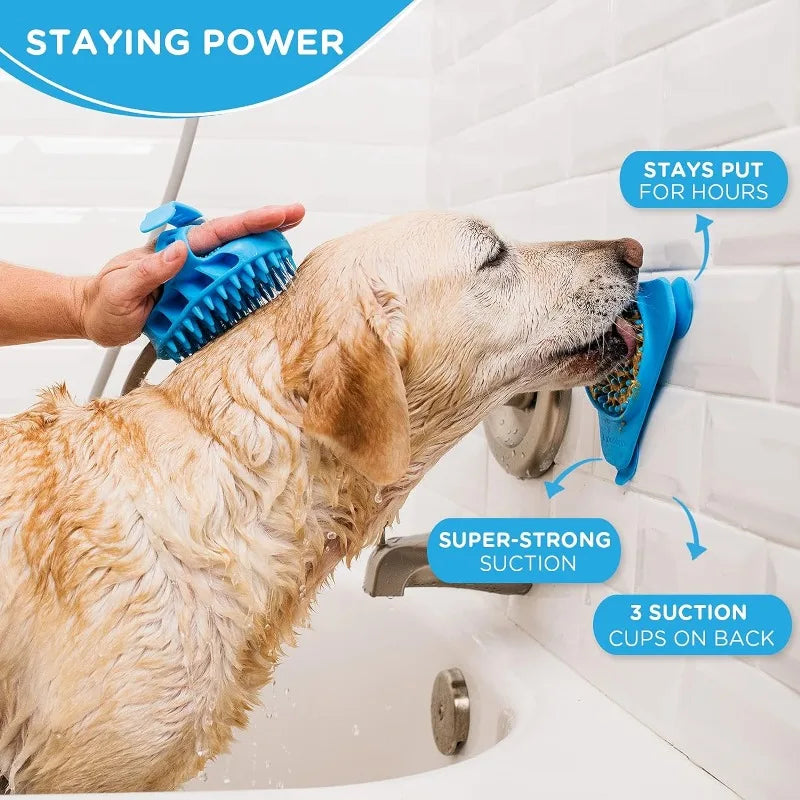
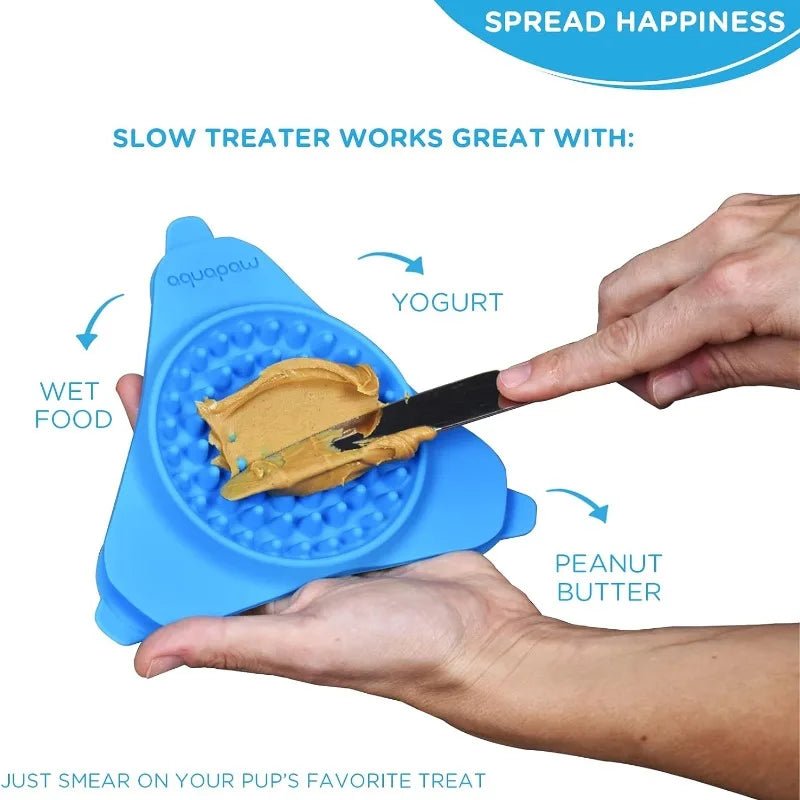
Product features:
Food "post" on the wall, foodies a heart on the wall, and even forget to bathe in the bath, the bath God help, the end of you chasing me to run!
Prominent particles, delay licking, prolong the delicious time, so that it has no time to refuse to take a shower
Freezable, prolong licking time, enjoy cold in summer.
Caution
1. Please allow 0-1cm error due to manual measurement. Please make sure you don't mind before bidding.
2. Due to differences between different monitors, the picture may not reflect the actual color of the item. Thank you for your support!











Product name: wall mounted suction cup jogging tray
Product Specifications:1pcs、2pcs
Product Size:18*18*1.5cm
Product material: silicone
Applicable objects: cat and dog universal
Product features:
Food "post" on the wall, foodies a heart on the wall, and even forget to bathe in the bath, the bath God help, the end of you chasing me to run!
Prominent particles, delay licking, prolong the delicious time, so that it has no time to refuse to take a shower
Freezable, prolong licking time, enjoy cold in summer.
Caution
1. Please allow 0-1cm error due to manual measurement. Please make sure you don't mind before bidding.
2. Due to differences between different monitors, the picture may not reflect the actual color of the item. Thank you for your support!












.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}




